【いらすとや】画像背景を黒くせずもっと簡単に貼りつける方法。
こんにちはtakaです。
ブログを書く際に「いらすとや」の画像を使って書かれてる方も多いと思います。
かわいらしい画像が沢山あるので結構重宝しますよね。
だいぶ前にいらすとやの画像を保存しそのままブログに張り付けると、
なぜかその背景が黒くなる、それが解決できる方法として記事をアップしました。
このような記事だったのですけど結構この記事に関しアクセスが多いです。
という事は同じような悩みを持つ方が沢山いらっしゃるのかなと思いました。
ですがもっと簡単にブログに張り付ける方法もありましたのでご紹介します。
いらすとやのサイトに行き画像を検索
まずは「いらすとや」のサイトに行き探したい画像を検索します。
例えば冬近しなのでイラストの検索の所に冬と入れ検索したとします。

冬に関する色んな画像が出てきますので好みのものを選択。
ちなみに赤枠で囲ったのものを選択したとして左クリックします。

選択された画像が大きく表示されます。
この画像に合わせ右クリックをすると名前を付けて画像保存とありますので、
ご自身の画像編集ソフトや任意の場所に保存します。
保存する際のファイル名に画像の名前が表示されてますが、
これは消して任意の名前にしてください、そして必ずPNG形式で保存してください。
まだこの時点での背景は灰色ですがお気になさらず。
ペイントを開く
ペイントというソフトは多くの方が持ってると思います。
ペイントを開きファイル→開くの順で先ほど保存した画像を選択します。

画像が表示されますのでペイント左上にあるファイル→名前を付けて保存の順でいき、
ファイル名に必ず任意の名前を付けてPNG形式でまた保存してください。
もうこの時点で背景は白いですよね。
これがこのままペイントを通さず普通に画像を記事に貼り付けると、
画像の背景が黒くなってしまうんです。
試しにこの下に先ほど保存した画像を貼ってみましょうか。

はいうまくいきました!
これで完了です画像が大きい小さいとかあると思うので、
そこはご自身の画像編集ソフトで調整してください。
あくまでも保存は全部しつこいようですがPNG形式でお願いします。
一応記事のプレビューでも確認なさってくださいね。
最後に
いらすとやはかわいい写真が沢山あるので使いたいと思っても、
普通に画像取り込んで記事に貼ると背景が黒いこれはおかしい現象ですよね。
なので昨年の記事で自分なりに解決方があったので、
ご紹介という形でしたが調べるともっと簡単な方法があった。
PowerPointを使わなくてもペイントを使って保存をしていけば簡単でした。
今日はこれで終わります記事をお読み頂き感謝します。
へばね~
【ブログ更新】更新が止まっている読者さんの事が気になりました。
今日は朝から雪、なごり雪というかんじでしょうか。
春は近づきつつあるが越えてきた冬でもどこか名残惜しいそんな気持ちです。
2017年10月にブログを開始し、もう2年と数か月ブログを続けてきました。
ブログを続けていると読者さんになってくれる方もいる、日々更新されている人もいて頑張ってるなあと思う反面、ピタっと更新が止まった人もいる。
ブログを開始した頃はアクセスなんて全然ない、まあ今もあまりないが(笑)
けど自分のブログの読者になってくれたのは何かの縁だとも思っている。
昨日ふと、読者さんの過去に遡ってみたくなった。
それで感じた事もあってこのブログを書いています。
ブログを始めても評価がないと続かないし生活の変化もある

ブログを書こうと思う理由は色々あると思います、日々の出来事を記しておきたい、アドセンスやアフェリエイトをやってみたい、何かをアピールしたい、なんとなくただ単にとか。
でもブログを続けられていられる一番の理由ってのは読んでくれる人がいるから、これが一番の理由ではないでしょうか。
これが更新して何の音沙汰もないとテンションだって上がらないでしょう。
ブログは読まれれば読まれるほど、もっと良くしようとか人間なので欲も出てきます。
それが積み重なってきて気づいた頃には良質なブログともなっているでしょう。
人に読まれるからそのブログが成長する、つまり人様に成長させてもらうのでしょう。
反面生活の変化もある、急に忙しくなったりとかブログに手を付ける暇も無くなったとか、もしくはもう飽きたとか・・・。
最初は意気込んで始めたブログも人の生活みんな違うのでどこかで止まる時がある。
別に書くのは強制でもないし本人の自由だし、でももういいやって時が出てきて、これは自分も経験済みで。
難しいんだブログって、良くしようと思えば無理が出るし、生活の中でブログにばかり時間もかけていられないし。
続けるってのは本当に大変です。
アフェリエイトで挫折、理想と現実の違い
よっしゃアドセンス合格した!Amazonアソシエイト合格した!楽天の審査受かった!
これでお金を稼ぐぞ(^O^)とはいかないんですね(泣)
あれ?全然クリックされないじゃん、商品紹介したのに全然売れねー(´・ω・`)
これはアドセンスやその他アフィをやられてる人はほぼ経験している事ですよね。
月に10万とかそれ以上稼げている人はやっぱりセンスと努力、まあそれはほんの一握りでしょうか。
いや月5万でもありえない、1万円も稼げたら最高って感覚ですわ個人的に。
上記の見出しのように思ったより評価が出ないと同じように、頑張って記事を書いて評価が出ないとこれも挫折や諦めの原因になりますよね。
終わりに
ブログを始めてみたけどみんな思いがあって生活もあって、収益を得たいと始めたもののロクに収益も出なくて、荒らしにもあってなど。
ブログ更新が止まってしまっている読者さんにも事情がありますでしょう。
勿論利益重視でもなくほんと楽しくて書いている人もいるでしょう。
ブログは書きたい時に書く、書こうと思った時がその時なんだと思います。
俺もブログを始めた時に最低3年は続けると決めてました、でも3年にあたる今年の10月まではやろうと決めてます、それ以降は分かりません。
初期の頃読者になって頂いた読者の皆様元気に過ごされてますでしょうか?
またいつかお話しでもする機会があれば宜しくお願いします。
そして日々更新されてる皆さんもお疲れ様です、知識の量に頭が下がります。
以上、ブログ更新をされてない読者さんに思った事を書いてみました。
ではこれで。
はてなブログを開始し2年と2ヶ月、ようやく300記事達成!
こんにちはtakaです。
簡単にではありますが書きます、前回の記事にて300記事を達成しました。
はてなブログを開始して2年と2ヶ月、もし毎日更新をしていたならとっくに達成していた事と思いますが、中々そうもいきませんでした。
1ヶ月の間にたった1とか2記事の時もあったしね(笑)
それでもこうやって記しておく事によってモチベにもなるんかなと思いまして。
ですからいかに毎日書くというのは大変な事かと思っています。
それでも毎日アップされている方がいるのは頭が下がります。
俺なんてまだまだペーペーよ( ;∀;)
よし!ブログを書こう!と気合を入れるとどうも性格上萎えてしまうんですね。
だから思いついた時に書くというのが殆どです。
もし本気で書こうと思ったらああでもないこうでもないと調べたりして、1時間なんてあっという間に過ぎてしまう。
つまりはブログに対しては本気ではないという事ですわな(笑)
全然初心者ブロガー(ブロガーというのもおこがましいか)だと思っていますし、完全にブログは趣味としか考えていません。
アドセンスつけているならもっと本気になれよとお叱りも受けそうですが、まあそれはそれって事で(苦笑)
ブログって何かって原点に帰った時に、それはその人の日常で日記かなあと。
でも他人からすれば他人の日常なんて所詮は情報として役に立たないものかもしれません。
そんなさあ、知恵なんていつまでも出てくるもんでないやんね。
勿論人様が幸せになる知恵や情報があったらどんどん発信していきたいです。
俺の知恵、俺に何か才能があるとしたらなんだろうな・・・わからんな。
まあでもさんまさんが言ってたね「人間生きてるだけで丸儲け」って。
あれは良い言葉だなと思いました、生かされている事に感謝ってね。
さて今日はこれくらいにしよう。
もうすぐクリスマスも来ますね、イベントってなんかワクワクしますね☆
今日もお付き合い頂いてありがとうございました!
へばね~。
【いらすとや】画像を保存すれば背景が黒くなるので白くする方法。
こんにちは。
よくブログでも「いらすとや」の画像を使っている方がおりますね。
このサイトの画像はとても可愛らしいものが多い印象ですし、
フリーなので使い勝手としても良いと思います。
ただこのいらすとやの画像を普通に保存してブログに貼ってみるとなぜか背景が黒くなるんですね(泣)
はあ、なんでスムーズにいかんのや・・・どうして難しくなんねんと思ってました。
なので、簡単に背景を白にするような方法があるのでご紹介します。
普通に画像を保存してブログに貼ると背景が黒くなる現象
昨日雪下ろしの記事を書きましたのでその画像を使って書きます。
いらすとやに行き、雪下ろしと検索すればこのような画像が出てきます。

これをこのまま保存して完了となればすぐ済む話なんですが、これを何でもいいです、指定したファイルに保存すると。

なぜか色が黒くなるという・・・。
当然このままブログに張り付けて何か変わるかといえばそのまんまの表示です。
ブログの背景は基本白でしょうから、背景も白にしたいわけです。
WindowsのPower Pointを使って背景を白くする
皆さんのパソコンにもPower Pointは標準搭載されていると思います。
このソフトを使って背景を白くしたいと思います。
Power pointを起動→新しいプレゼンテーションをクリック。

上の方にある青枠で囲んだ挿入をクリックすると下に画像と出ますので選択したい画像を選びます。

このように画像が挿入されます。
そして左上の青枠で囲んだ背景の削除をクリックします。
ちなみにその下の赤い枠で囲まれた部分は画像のプレビュー画面となります。
画像を調整した時はここにそのプレビューが出ますので。
でも今回は難しい事はしたくないのでまずこのままで。

画像の部分が紫色に変わりました、そしてその中に四角い枠も出ています。
この紫色の部分がつまり背景の選択となります。
そしてこの中の枠の白い小さな四角にマウスポインタを持っていって左クリックを押しながら動かすとこの枠を広げたり狭くしたり出来ます。
この雪下ろしの画像を選択したいわけですから例えばこのようにする。

ちょっと見えづらいかもしれませんが、このように選択するとします。
その都度何か調整すると左のプレビュー画面が変化しますのでそれを参考にしながらやってみてください。
そして調整が終ったら上の青枠で囲んだ変更を保持をクリックする。

はい、このように背景が白くなりました。
画像の中にタイトル入力とか何か文字が出ていますが、これは直接画像に反映されるわけではないのでご安心を。
そして画像の所にポインタを持っていって右クリックをすると図として保存とありますので後は保存してください。
保存形式は必ずPNG形式としてください、そして実際ブログに張り付けてみると。

このように背景も白くマッチしましたね、皆さんの写真や画像の保存場所ではあれ?ここまでやったけど背景が黒く保存されてると思う時もあろうかと思います、実際俺もそうです。
でもブログに張り付ければ白くなっているので大丈夫です、一応ブログに貼ってみたら記事のプレビューでも確認してみて下さい。
最後に
改めてかわいいイラストの多いいらすとやですが、保存すれば背景に色が付いてしまうのでなんでこんな落とし穴があるんかなと(泣)
理屈はさっぱり分からないのですが、まあ何とかなるもんだなと。
以上いらすとやの背景を白くする方法とします、今日はこれにて!
【Amazon】アマゾンアソシエイト登録までの流れをザックリと。
こんにちはtakaです。
2年前アマゾンアソシエイト(アフェリエイト)に登録し合格はしていました、
ですが後はそれっきりで商品紹介も何もしていませんでした。
つまり何が言いたいかと言えば、
1年間商品紹介をしなかったり1円の利益も出なければアカウント閉鎖されます
そうです、俺は今年の4月アソシエイトアカウントを閉鎖されましたw
そりゃそうですよねアマゾンから雇われた身です、
それが仕事もしない社員など当然リストラでしょう。
どこの会社だってそうです当たり前の事なんです、
それでもよく1年間我慢してくれたなとアマゾンさんには感謝しかありません。
なので今回は真面目になろうとw
改めて再登録をしてみる事にしました。
勿論確実に受かる保証はありませんが、
これで落ちたらそれで諦めます。
まずはアマゾンアカウントを取得しておく
今の時代は外に出て買い物をするより、
ネットで商品を買う方も多いでしょう。
ほんと便利な時代となりました、アマゾンで購入される方も多いでしょう。
アマゾンで買うという事はアカウントも取得されているはずなので、
アカウント登録の流れは省きます。
アソシエイトアカウント登録までの流れ

ネットでアマゾンアソシエイトと検索すれば上記の画像画面になるので、
無料アカウントを作成するをクリックする。

アマゾンアカウントを取得していればボカシてはいますが、
そこに住所や氏名等が表示されます。
あとは受取人は自分であったり、それぞれにチェックを入れて次に進む。

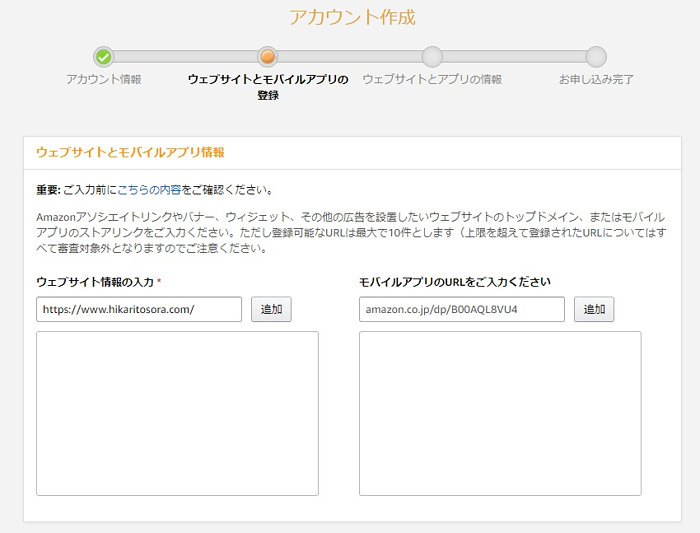
この画面になるので自分のブログサイトのURLを入力。
右にある追加をクリック、モバイルアプリがあれば同じく入力して次に進む。

自分のブログ又はサイト情報を入力する画面になります。
IDであったり、自分のブログはどんな事を書いているのかなど。
必須と書かれている所は必ず入力ですが難しくはないと思います。
そのまま正直に入力していけばOKです。
まだこの画像の下にも様々入力する箇所はありますが、
これも難しくはないはずなので省きます。
そして全て入力し終えたら次に進みます、
もし間違って入力したとしてもそれは違いますよと訂正画面になりますので。

全て入力しそれが上手くいくとこの画面、
アソシエイトアカウントの申し込みが完了となります。
基本これで登録は完了です、簡単ですよアナログな俺でもサクサク進むのでw
下にお支払い情報と税金情報をご入力くださいとあります、
これは後でも良いのですが、先に済ませておけば忘れる事もないと思います。
今すぐをクリックすると、

認証画面になります、つまりあなたはご本人ですかという確認みたいなもの。
ボカシの部分には自分の携帯番号を入力、
そのパスワードをショートメールで受け取るか電話で受け取るかを選択。
そしてワンタイムパスワードを送信をクリック。
そうするとパスワードを入力する画面になります、
俺は電話で受け取るを選択していたので、電話がかかってきます。
音声ガイダンスで番号を教えてくれるのでそれを入力します。
自分の口座情報を入力する画面になるので、
それを入力すれば全ての登録は完了です、お疲れ様でした。
最後に
あとは審査待ちです、合否はメールで届きますから。
アマゾンアソシエイトは非常に審査が厳しいと聞きます。
ツイッターを見れば何度も落ちた、また落ちたなど結構あるよう。
反面アドセンスは簡単に受かったなどね...
何がどうなっているのやらですが、こればっかりは会社の気まぐれか。
これから登録される方がもしかすればいると思うので参考になったら幸いです。
今日はこれにて、ブログお読み頂き感謝します。
へばね~。
【アドセンス】レスポンシブ広告のサイズを自動で変える方法。

こんにちは。
前回の紅白歌合戦記事で終わるつもりでしたが、
なるほどこんな手があったかと覚えたので備忘録として。
ブログにアドセンス広告を設置している人も多いと思います、
その中でもブログのサイズに合わせて自動的に大きさも含め表示してくれる、
レスポンシブ広告を選択している方も多いでしょう。
人によってブログのテンプレートも様々です、
勿論レスポンシブ広告をそのまま貼ってもOKですが、
ちょっと形を変えたいなと思う事もあるかと。
やり方は簡単なのでご紹介出来たらなと思います。
通常広告コードは"auto"に指定されている

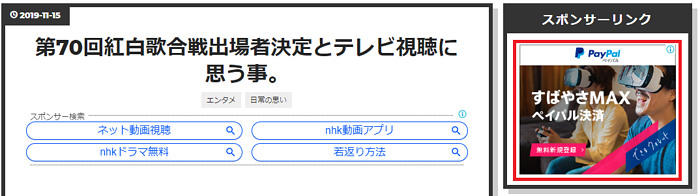
これはPC版の画面です、スマホでもやり方は同じです。
サイドバーの赤枠で囲った広告、これはレスポンシブ広告としています。
後程書きますが広告コードを取得してHTMLに張り付ければ、
このように広告が表示されます。
ですがこの赤枠で囲ったのはあえて正方形にしています、
つまりは広告コードの一部を書き換えているわけです。
ではこのコードの変え方ですが、
アドセンスの管理画面の広告→広告ユニットごとをクリック、
そうすると既存の広告ユニットごととあり、
その下に自分の選んでいる広告がズラッと表示されます。

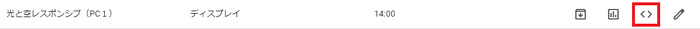
上のスポンサーリンクの下の赤枠の部分の広告名は自分の場合こんな名前です。
そしてコードを取得したいので<>を赤枠で囲った所(コードを取得)をクリック。

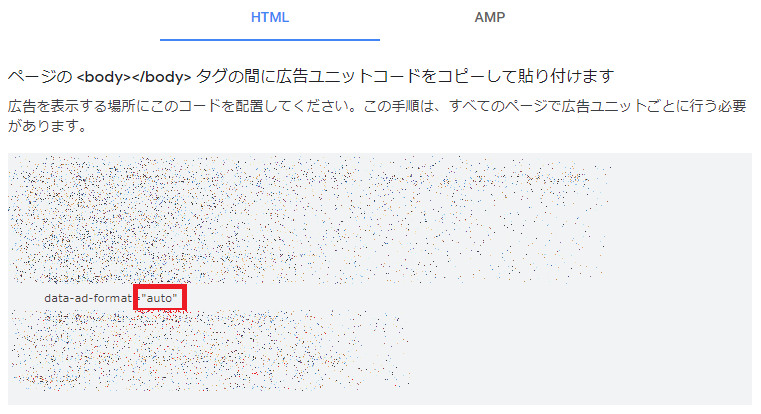
するとコードが出てくるので通常ならこのコードをコピーして、
サイドバーの設定のHTMLに張り付ければそれで完了です。
画像の通り広告コードの中に赤枠で囲った部分に"auto”とありますよね。
autoはその名の通り自動で大きさを調整して表示してくれるものです。
でもなんか自分のブログのテーマと合わないなとか、
この広告は大きすぎるなとか思う事もあるでしょう。
別に気にしなければautoでも良いんですけどね(汗)
自分のブログの場合autoにすると長方形の縦長と言いますか、
300×600の物がドンと出るので圧迫感を感じてました。
なのでなんとか変えたいなと思っていました。
autoをrectangleに変えてみました
rectangle(正方形)に変えています。
そうです、つまり広告コードの"auto"を"rectangle"に変えるだけなのです(笑)
そうしますと上の画像のように正方形に表示されるんですね、
これで見た目シンプルにスッキリしたなと思います。
レスポンシブ=自動なので正方形の大きさもブログに合った大きさになるわけです。
rectangleの他にもvertical(縦長)horizontal(横長)にも変える事が出来ます。
最後に
広告コードの"auto"を"rectangle"・"vertical"・"horizontal"に名前を変えるだけ。
まだ縦長横長のサイズはどうかと試してはいませんが機会があればやってみます。
自分のブログでautoだと大きすぎるな小さすぎるな、
そう思った時にコードを変えて実験してみるのもいかがでしょうか。
そしてこの部分のコードの書き換えをグーグルさんは許可してますので安心です。
少しでも参考になったら幸いです、お読み頂き感謝します。
へばね~。
【新機能】はてなブログタグ、アクセスアップも期待できる?

こんにちは。
ツイッターを使っていると何故ブログには出来ないのかと、
ずっと思っていた事があります。
それは新機能であるはてなブログタグです。
まだ一部開発中の段階であるようですが、
そう遠くない時期に実現すると思います。
そこで今更語るまでもありませんが、
このタグ機能がある事によるメリットも書きたいなと。
はてなブログで多くの人に読んでもらうにはバズらないと
皆さんの中でも1度はブログでバズった事があるのかも?
このはてなブログにははてなブックマークという機能があります。
はてブ(ブコメ)をまず3つもらうとはてブの新着に載ります。
そうすると多くの人の目に留まる。
上手くいけば結果的に沢山の人の目に留まり、
普段ありえない程のアクセスが集まる。
よくはてブ砲とかグーグル砲とか、スマニュー砲とも言われますが。
例えば1日100PVだったものがいきなり1万PVになったりするので、
これは本当にビビりますよね(笑)
ですがこのバズるというのはそうそうない事です。
有名人でもあるまいしたまたま記事が読まれた、
というようなビギナーズラックが殆どでしょう。
で、結局数日後には普通のアクセスに戻りと(泣)
ブログを書いている人は当然の事ながら多くの人に見てもらいたい、
これは自然な考えだと思うんですね。
はてなブログでも読んだよという足跡であるスター、
もしくはグループに参加し共通の話題を得るとか、
読者が出来てくれば、お互いさまの気持ちでブコメを残すとか、
そういった事でアクセスも集まると思いますが結果微々たるものであったり。
自分のブログを知ってもらうというのは本当に難しい。
でもタグ機能があると共通の話題のブロガーさんとも繋がれます。
その話題が多ければ多いほどタグ一発で読まれるのですからほんと便利です。
この機能がやっときたかという思いでいっぱいです。
ツイッターの拡散力(ハッシュタグ)の力を改めて思い知る
ツイッターにはご存知のように#=ハッシュタグというものがありますよね。
例えば#の後に、そうだなあ今だと祝賀パレードとか書いて呟けば、
多くの人と話題を共有できると思います。
ツイッターはハッシュタグを付けてわずかの呟きだけで、
ブログではありえない程のインプレッションを得る事も出来る。
インプレッションとはどれだけ多くの人に見られたかの数値。
ブログではPVともなりましょうか。

先月の31日でしたでしょうか首里城火災という、
あまりにも残念な事が起きてしまいました。
当然この日は多くの人が関心を寄せた話題でもありましたでしょうが、
自分がツイッターを始めて40万超えのインプレッションは初の事でした。
これは極端だったのかもしれませんが、
このタグがブログにあればこれまでよりも多くのアクセスが期待出来るかと。
最後に

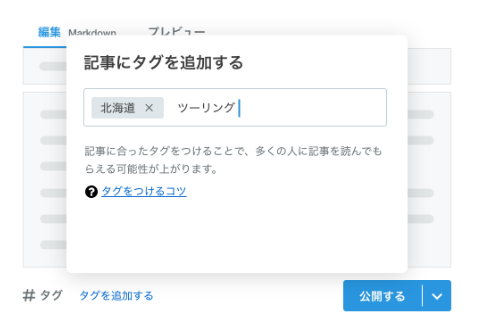
新機能として完全にリリースされればブログを書いて公開する時に、
画像のようにタグを付けて公開出来るようになるのでしょう。
北海道の話題で記事を書いたすれば他の北海道の話題の人と、
ツーリングなら自動車・オートバイ・自転車の記事を書いた人となど。
つまり一つの話題で多くの人と繋がれる可能性がある事ですね!
そして最近気づいたんですが、アメブロではとっくに?、
このタグ機能があったのですね。
いつの間に・・・と思ったのですが。
改めましてはてなブログでもタグが使えるようになるのは嬉しい!
はてなブログが益々発展していく事を願います。
今日はこれにて、ブログを見て頂き感謝します。
へばね~。