【アドセンス】レスポンシブ広告のサイズを自動で変える方法。

こんにちは。
前回の紅白歌合戦記事で終わるつもりでしたが、
なるほどこんな手があったかと覚えたので備忘録として。
ブログにアドセンス広告を設置している人も多いと思います、
その中でもブログのサイズに合わせて自動的に大きさも含め表示してくれる、
レスポンシブ広告を選択している方も多いでしょう。
人によってブログのテンプレートも様々です、
勿論レスポンシブ広告をそのまま貼ってもOKですが、
ちょっと形を変えたいなと思う事もあるかと。
やり方は簡単なのでご紹介出来たらなと思います。
通常広告コードは"auto"に指定されている

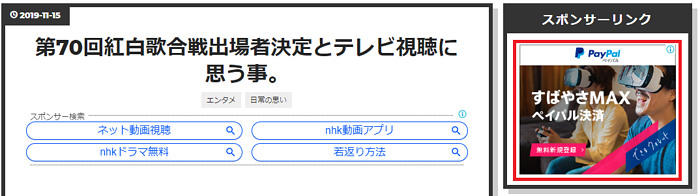
これはPC版の画面です、スマホでもやり方は同じです。
サイドバーの赤枠で囲った広告、これはレスポンシブ広告としています。
後程書きますが広告コードを取得してHTMLに張り付ければ、
このように広告が表示されます。
ですがこの赤枠で囲ったのはあえて正方形にしています、
つまりは広告コードの一部を書き換えているわけです。
ではこのコードの変え方ですが、
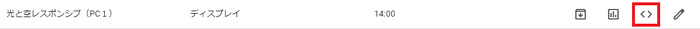
アドセンスの管理画面の広告→広告ユニットごとをクリック、
そうすると既存の広告ユニットごととあり、
その下に自分の選んでいる広告がズラッと表示されます。

上のスポンサーリンクの下の赤枠の部分の広告名は自分の場合こんな名前です。
そしてコードを取得したいので<>を赤枠で囲った所(コードを取得)をクリック。

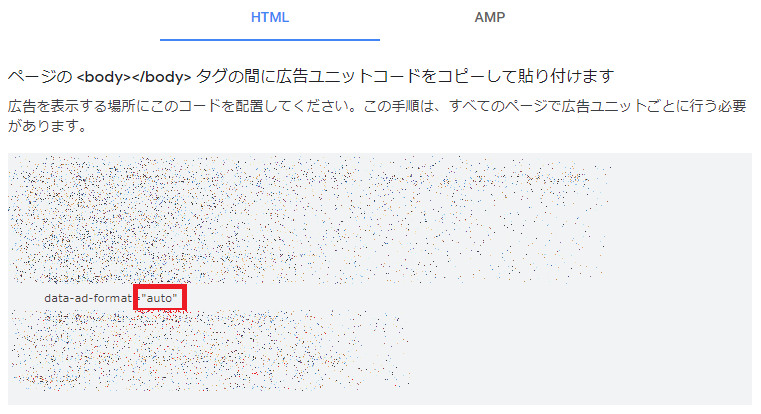
するとコードが出てくるので通常ならこのコードをコピーして、
サイドバーの設定のHTMLに張り付ければそれで完了です。
画像の通り広告コードの中に赤枠で囲った部分に"auto”とありますよね。
autoはその名の通り自動で大きさを調整して表示してくれるものです。
でもなんか自分のブログのテーマと合わないなとか、
この広告は大きすぎるなとか思う事もあるでしょう。
別に気にしなければautoでも良いんですけどね(汗)
自分のブログの場合autoにすると長方形の縦長と言いますか、
300×600の物がドンと出るので圧迫感を感じてました。
なのでなんとか変えたいなと思っていました。
autoをrectangleに変えてみました
rectangle(正方形)に変えています。
そうです、つまり広告コードの"auto"を"rectangle"に変えるだけなのです(笑)
そうしますと上の画像のように正方形に表示されるんですね、
これで見た目シンプルにスッキリしたなと思います。
レスポンシブ=自動なので正方形の大きさもブログに合った大きさになるわけです。
rectangleの他にもvertical(縦長)horizontal(横長)にも変える事が出来ます。
最後に
広告コードの"auto"を"rectangle"・"vertical"・"horizontal"に名前を変えるだけ。
まだ縦長横長のサイズはどうかと試してはいませんが機会があればやってみます。
自分のブログでautoだと大きすぎるな小さすぎるな、
そう思った時にコードを変えて実験してみるのもいかがでしょうか。
そしてこの部分のコードの書き換えをグーグルさんは許可してますので安心です。
少しでも参考になったら幸いです、お読み頂き感謝します。
へばね~。